
§71. ペーパクラフト風文字の作成
ペーパクラフトで作ったようにテキストを加工するチュートリアル。GIMPのチュートリアルサイト gimp-tutorials.net より A folded and cut papercraft or scrapbook style heading の実践です。
目次のページに戻る

|
|

Step1-1 ダウンロードするフォント。
|
Step 1
フォントのダウンロード。
ダウンロード先=http://www.dafont.com/disco-deck.font |

Step2-2 テキスト入力後。

Step2終了時のレイヤー構造。
|
Step 2
テキストの入力。
背景=白 2/ インストールしたDisco Deckフォントで文字を入力します。作例では CRAFT と入力しています。ただ、C, R, A, F, T それぞれ一文字ずつ入力し、別々のレイヤーにします。 フォントサイズ=160 |

Step3-2 文字色変更後。
|
Step 3
背景へのブレンドの適用と文字色の変更。(本家チュートリアルのままですが、手順が悪いです)
背景色=白 グラデーション=描画色から背景色 形状=線形 グラデーションの方向=右上角点から左下角点 2/ 文字色を白に変更します。 描画色を白に変更し、各文字を塗りつぶしツール(バケツツール)で白に塗りつぶします。 |

Step4-6 文字位置の適正化。
|
Step 4
各文字の位置と文字間隔を調整。
|

Step5-5 鏡面反転後。

Step5-7 グラデーションレイヤーを適切な位置に移動。
|
Step 5
文字 C をペーパークラフト化する。
背景=透明 3/ C Gradationレイヤーにブレンドを適用します。 設定:
背景色=白 グラデーション=描画色から背景色 形状=線形 グラデーションの方向=右端から左端まで一杯に、且つ水平([CTRL]キーを押したまま)に適用
他はDefault。 |

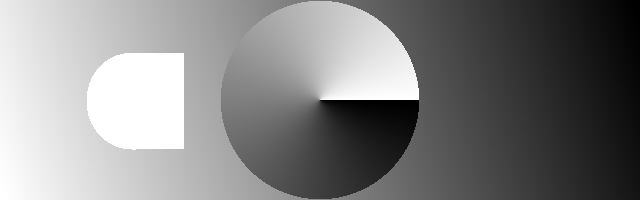
Step6-3 グラデーションの不要部分の削除。
|
Step 6
文字 C をペーパークラフト化する。
|

Step7-2 ドロップシャドーを適用。
|
Step 7
文字 C にドロップシャドーを適用。
ぼかし半径=15 |
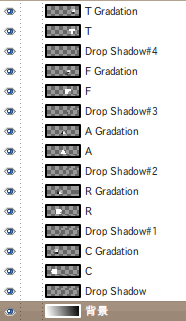
Step8-1 各レイヤーをペーパークラフト化。

Step8終了時点でのレイヤー構造。
|
Step 8
各レイヤーをペーパークラフト化。
|

Step9-4 レイヤーモード変更後。
|
Step 9
彩色。
背景=透明 2/ 描画色を変更します。 描画色=ffa200(HTML表記) 3/ Colorレイヤーを描画色で塗りつぶします。 4/ Colorレイヤーのレイヤーモードを変更します。 レイヤーモード=ソフトライト 完成です。 |

実画像。
|
|